本文最后更新于 1648 天前,其中的信息可能已经有所发展或是发生改变。
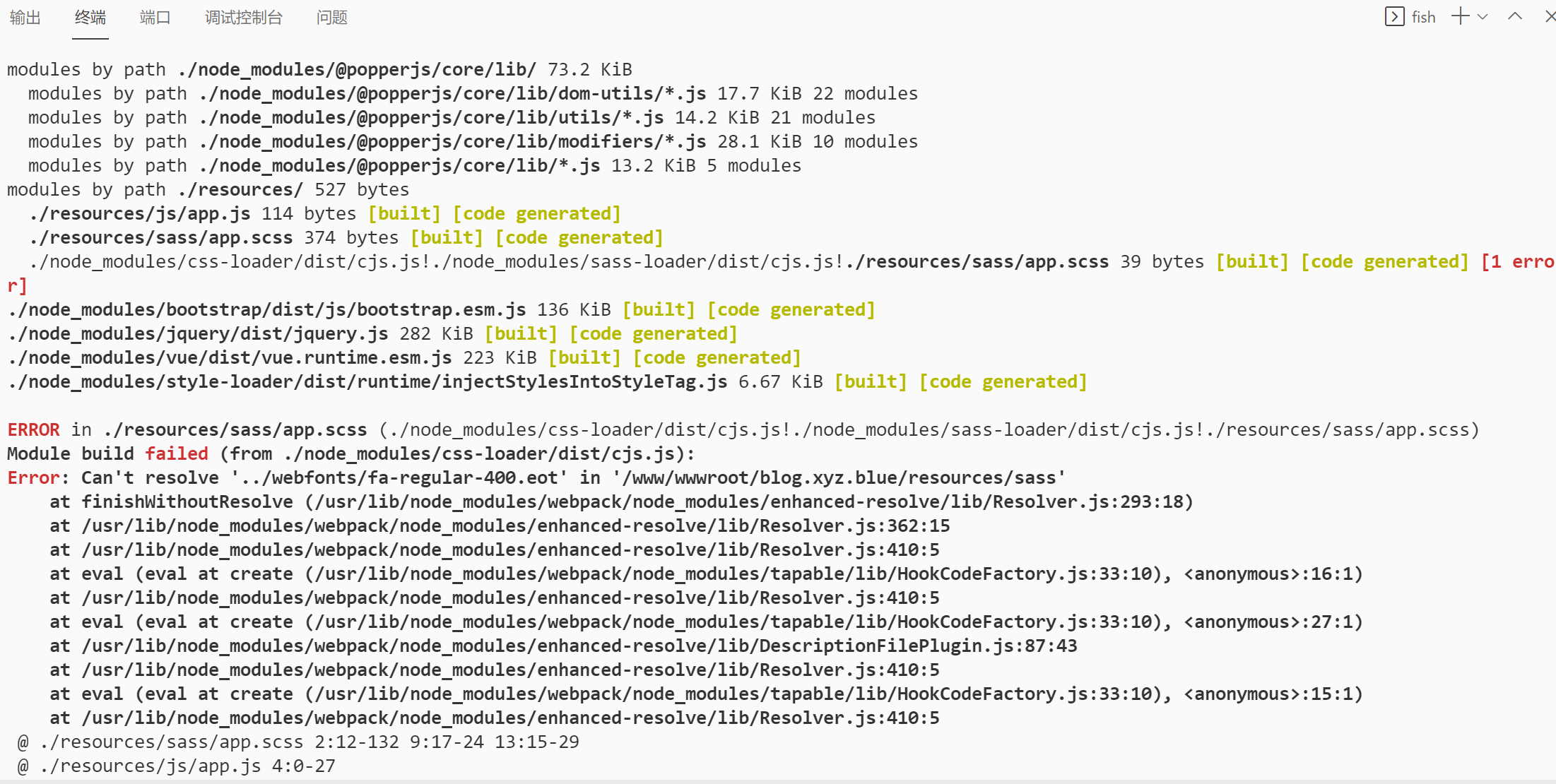
在使用 Webpack过程中你可能会遇到以下情况

经过查找stackoverflow和Github-vuejs-templates-webpack与Github-JeffreyWay-laravel-mix
$fa-font-path: '~@fortawesome/fontawesome-free/webfonts';
@import '@fortawesome/fontawesome-free/scss/fontawesome';
@import '@fortawesome/fontawesome-free/scss/solid';
@import '@fortawesome/fontawesome-free/scss/regular';
@import '@fortawesome/fontawesome-free/scss/brands';
@import '@fortawesome/fontawesome-free/scss/v4-shims';修改后发现

但是我知道他上一个问题已经解决了
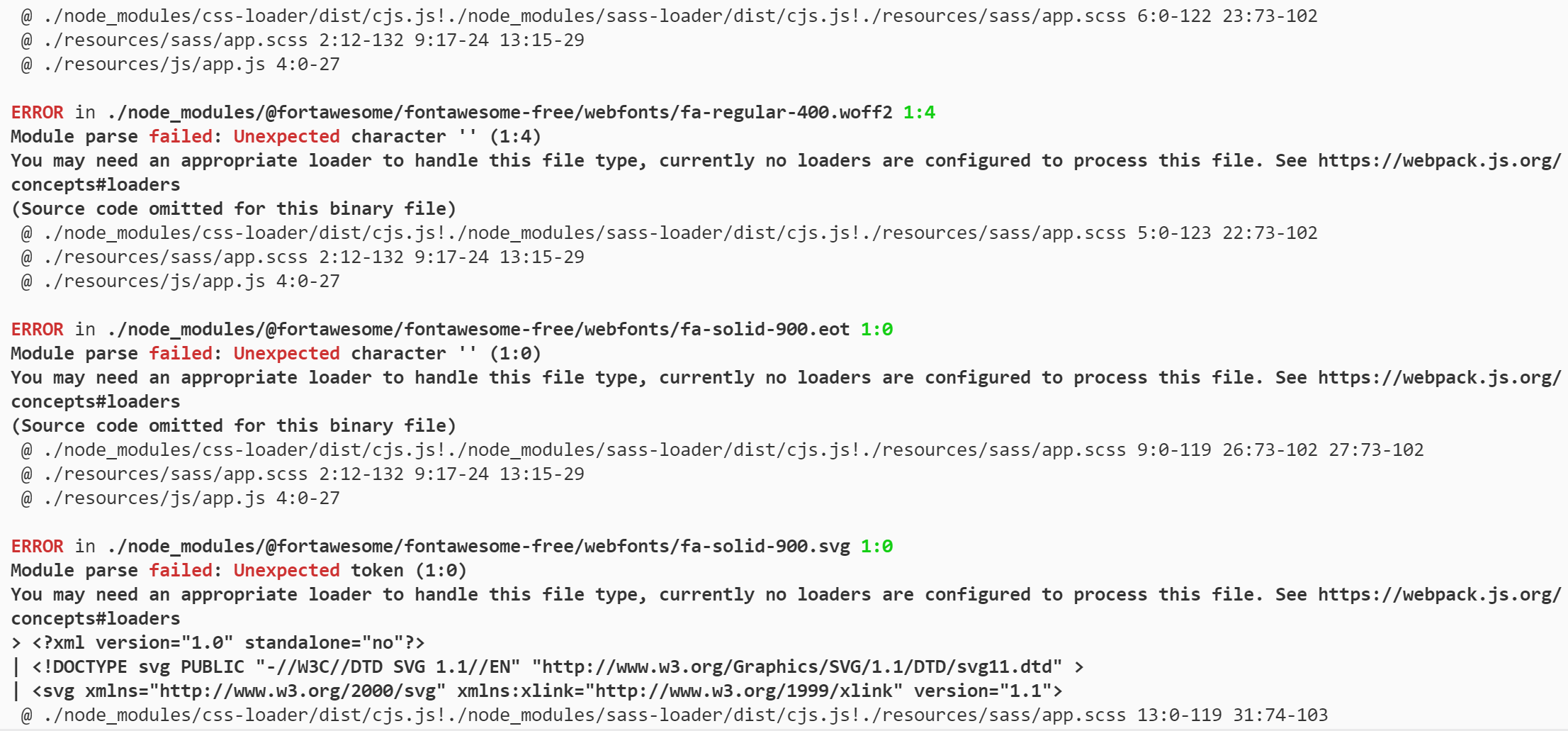
这个是新的一个问题:Webpack无法解析 woff2 eot svg等等文件
于是修改 Webpack.config.js文件
在 module->rules下添加
{
test: /\.(ttf|eot|svg|gif|woff|woff2)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: [{
loader: 'file-loader',
}]
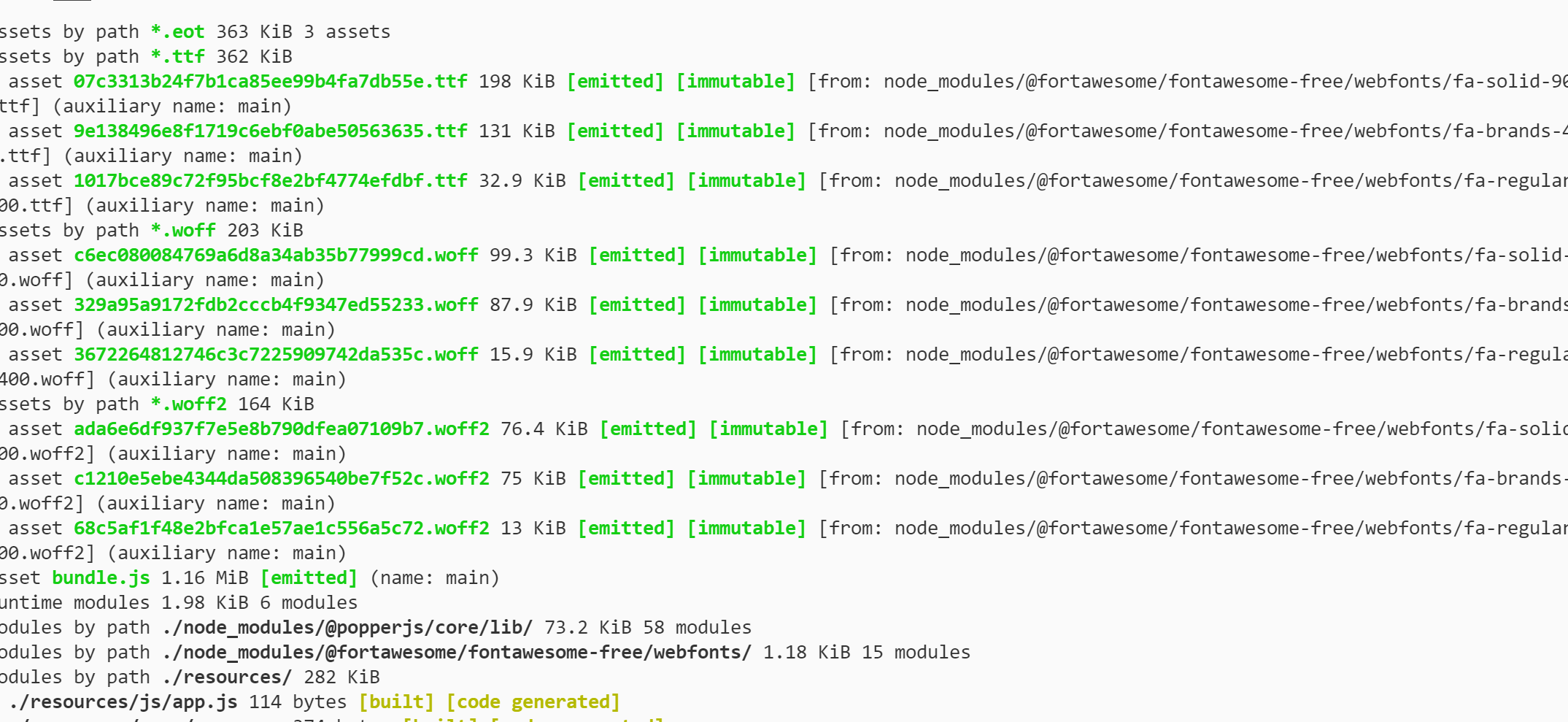
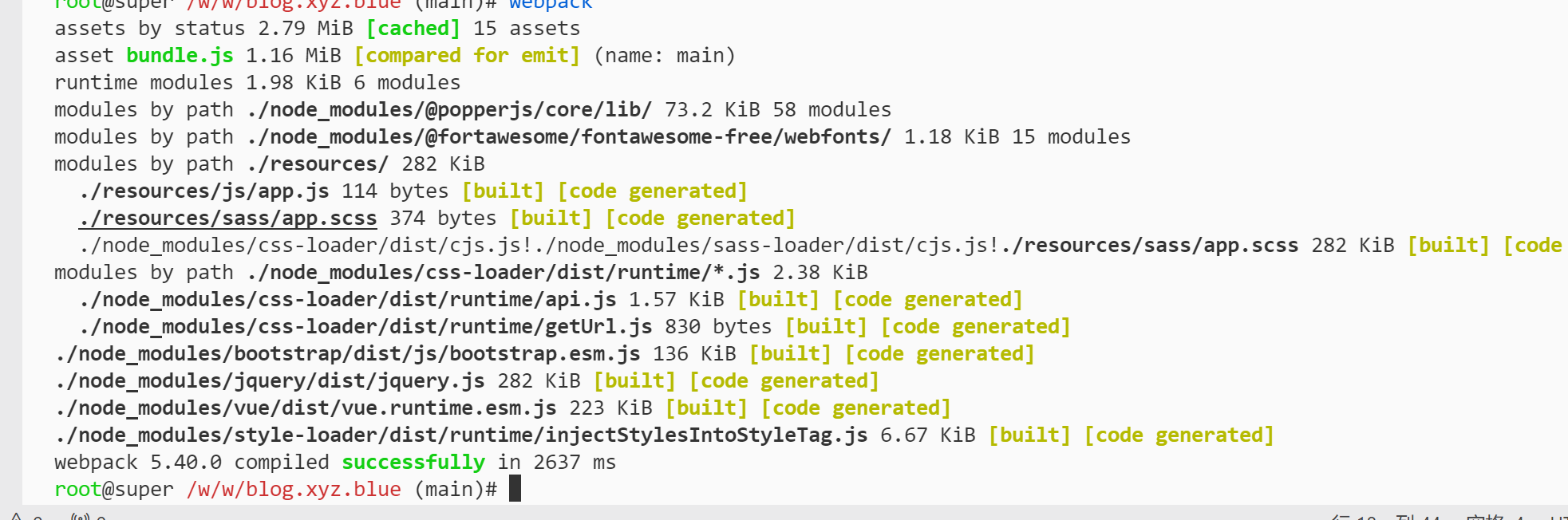
},然后重新打包


看到这满屏绿,我就知道这个问题解决了!